Android - Back navigation breaks with nested page-router-outlets. · Issue #1776 · NativeScript/nativescript-angular · GitHub

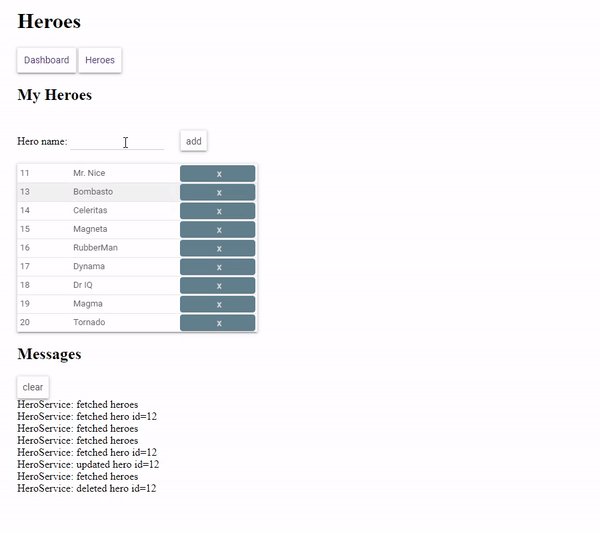
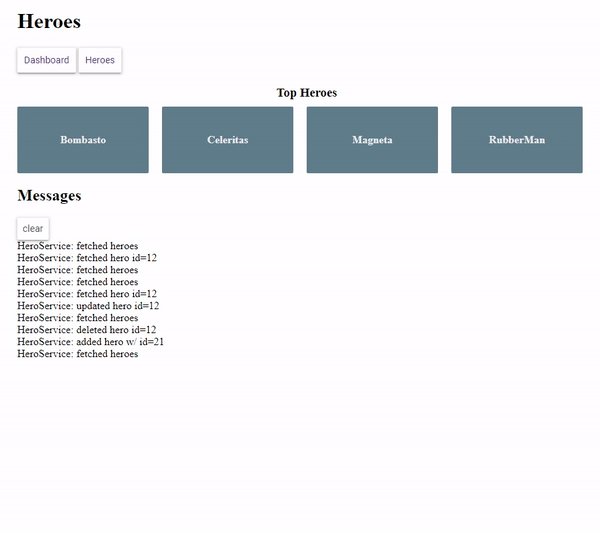
javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

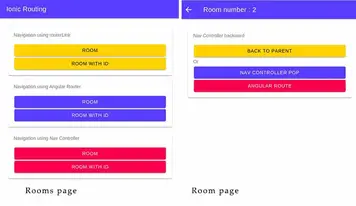
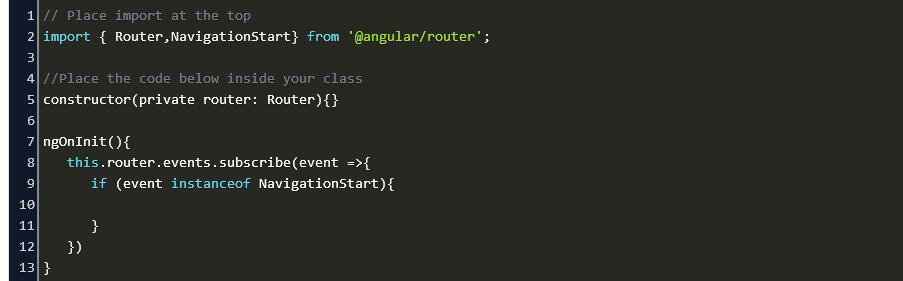
bug: Unable to set the navigation back programatically in ionic 5 (no transition animation) · Issue #20448 · ionic-team/ionic-framework · GitHub
Using {location: 'replace'} to go back to the previous state should pop history instead of creating two identical entries · Issue #1590 · angular -ui/ui-router · GitHub