
Shadows Over Innistrad Booster Box Shadow Over Innistrad Box, Advertisement, Poster, Flyer, Paper Transparent Png – Pngset.com

Josh W. Comeau on Twitter: "🔥 `filter: drop-shadow` is the gift that keeps on giving. With `box-shadow`, one sibling's shadow can cast over another, breaking the 3D illusion. By putting `drop-shadow` on

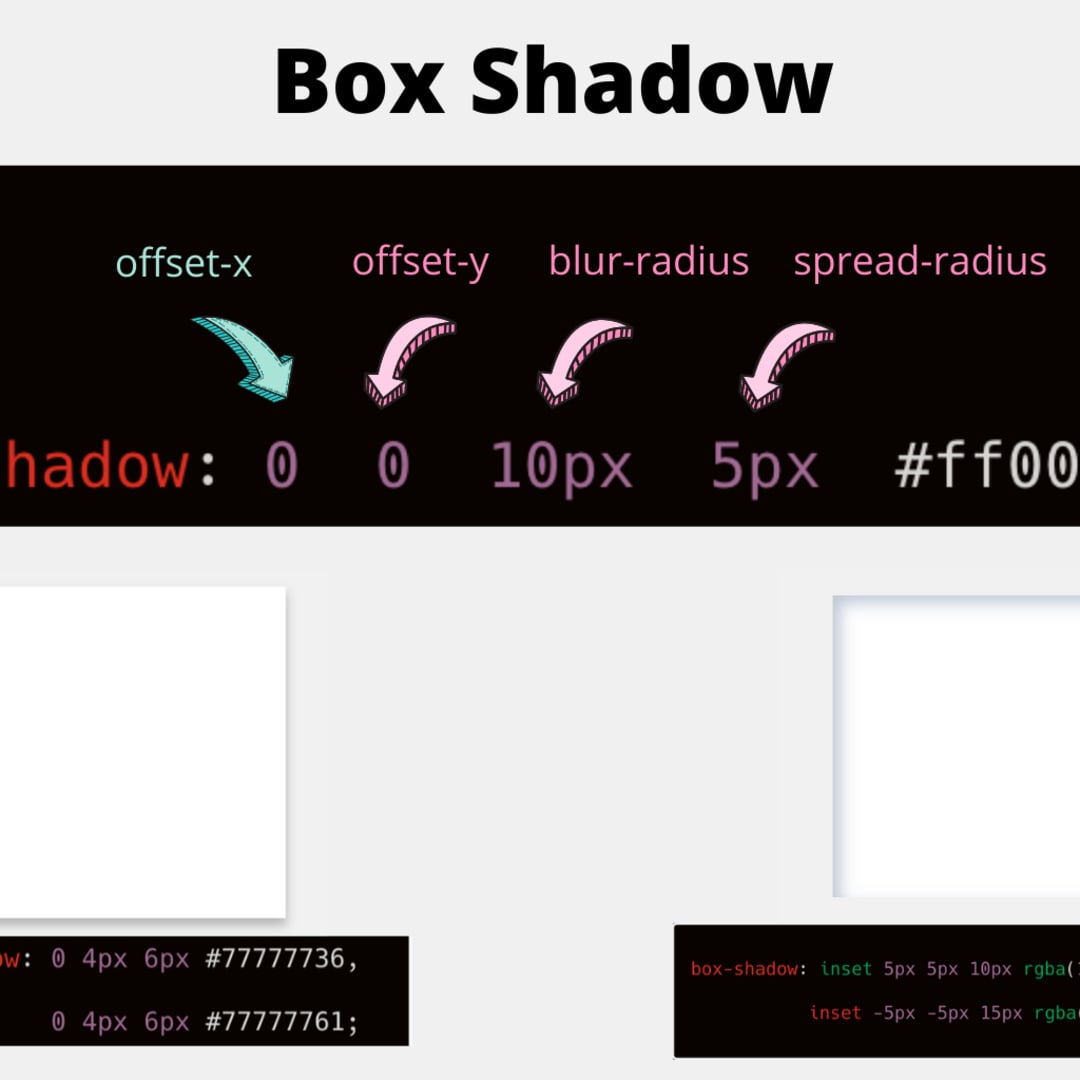
![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](https://www.schmengler-se.de/wp-content/uploads/2014/12/css-box-shadow-inset-on-image.png)
















![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](http://www.schmengler-se.de/wp-content/uploads/2014/12/css-3-box-shadow-over-image.png)





