
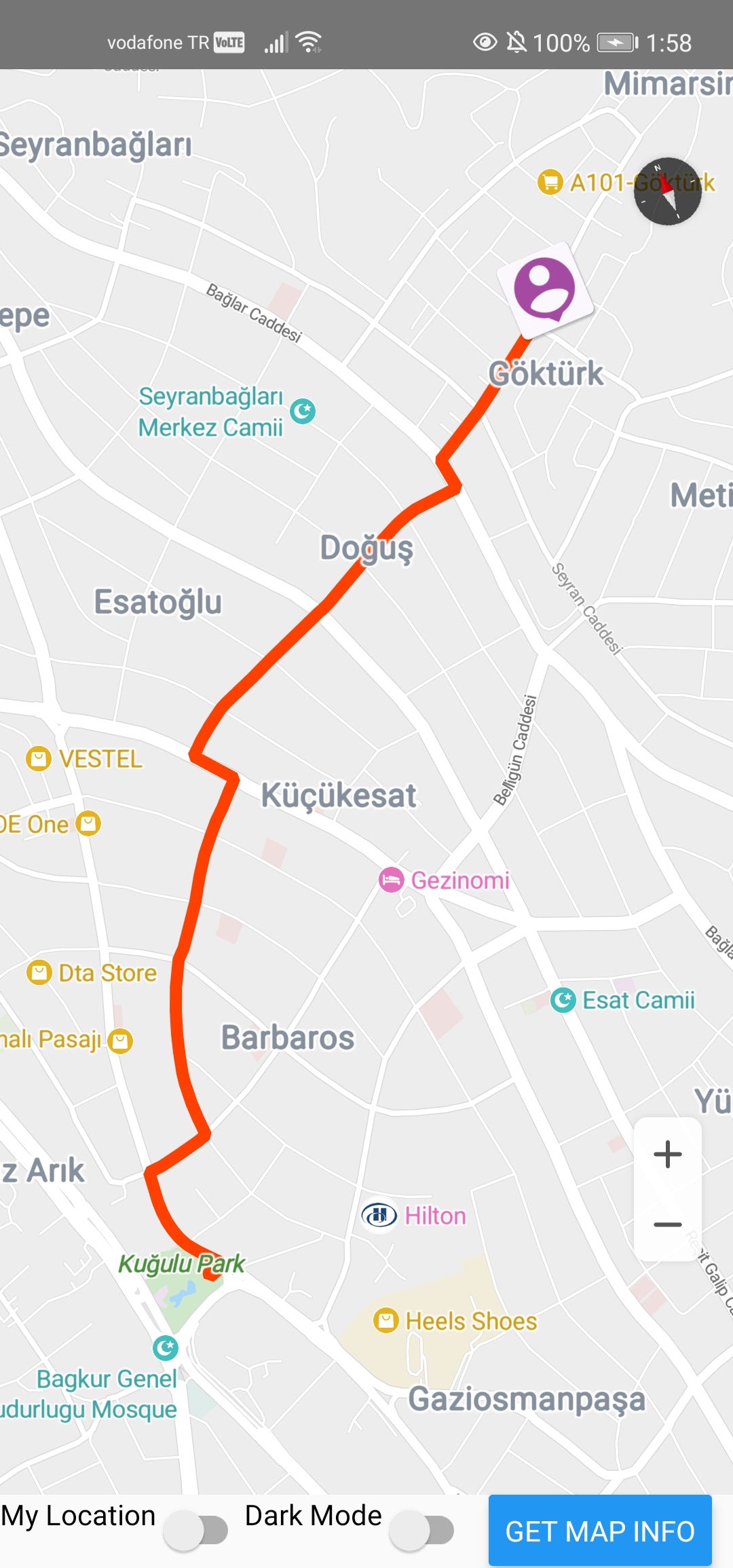
Huawei Map Kit- 2 React Native| Direction API, Drawing a Route, Location kit | by Simge Keser | Huawei Developers | Medium

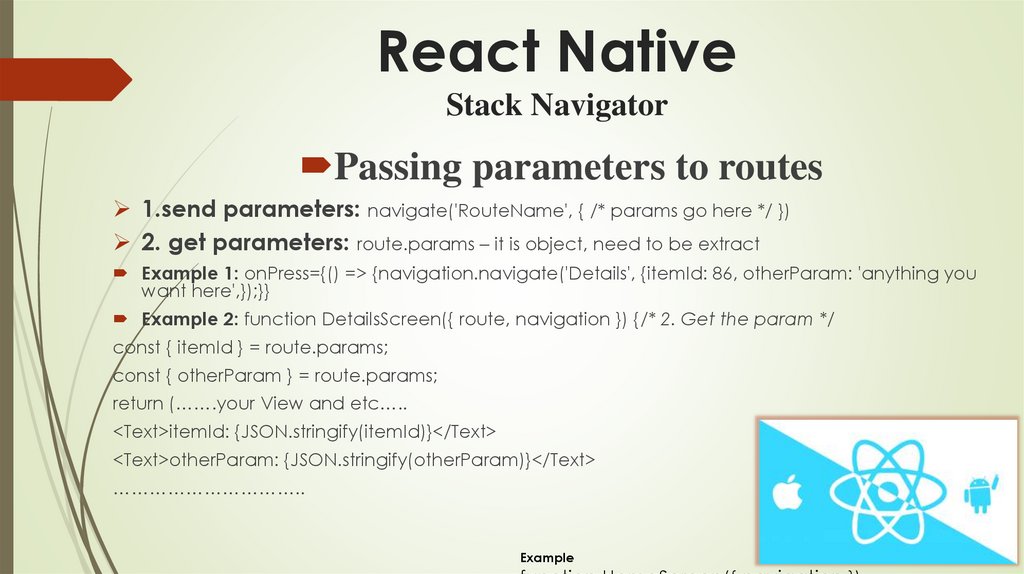
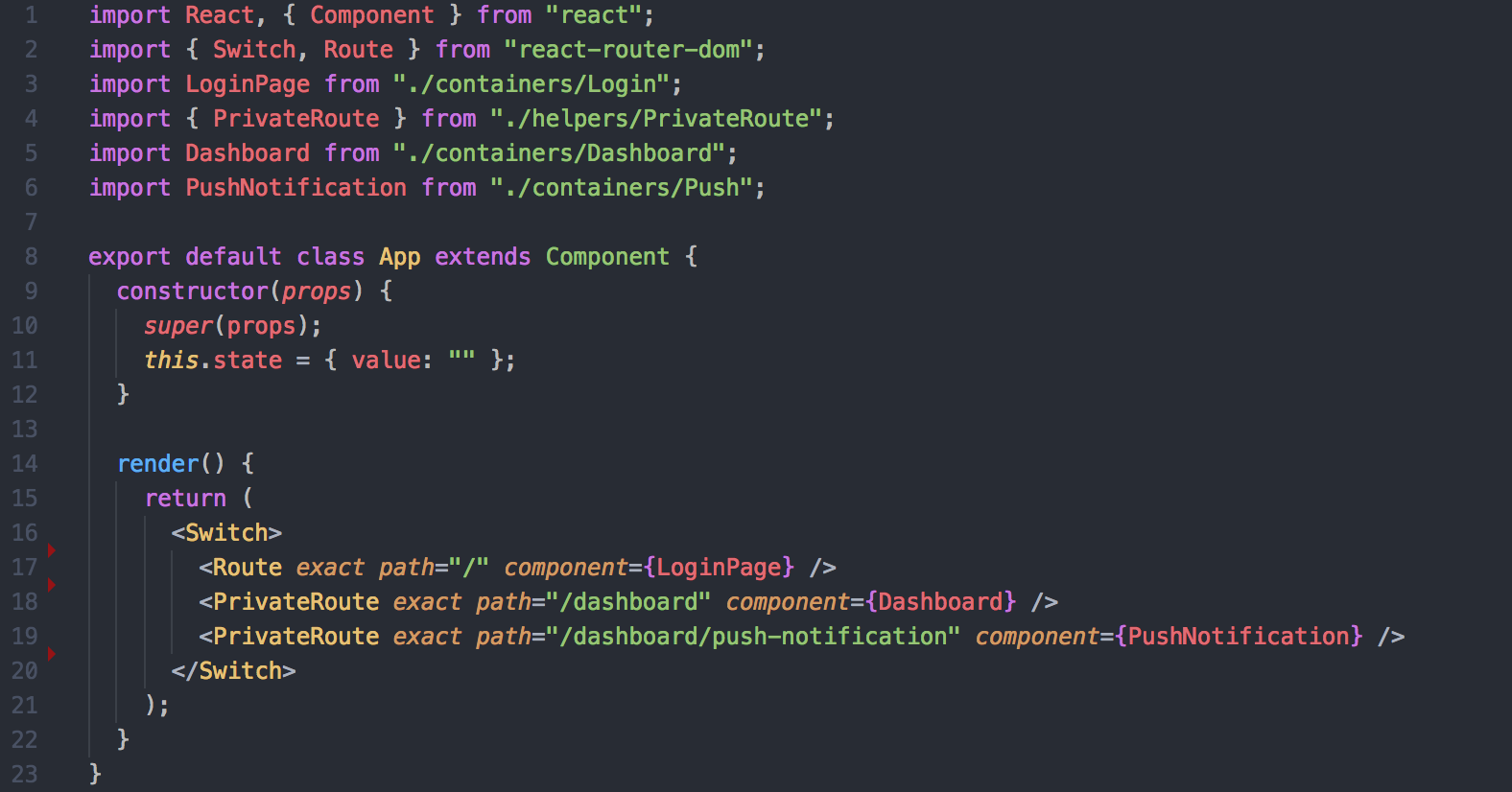
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

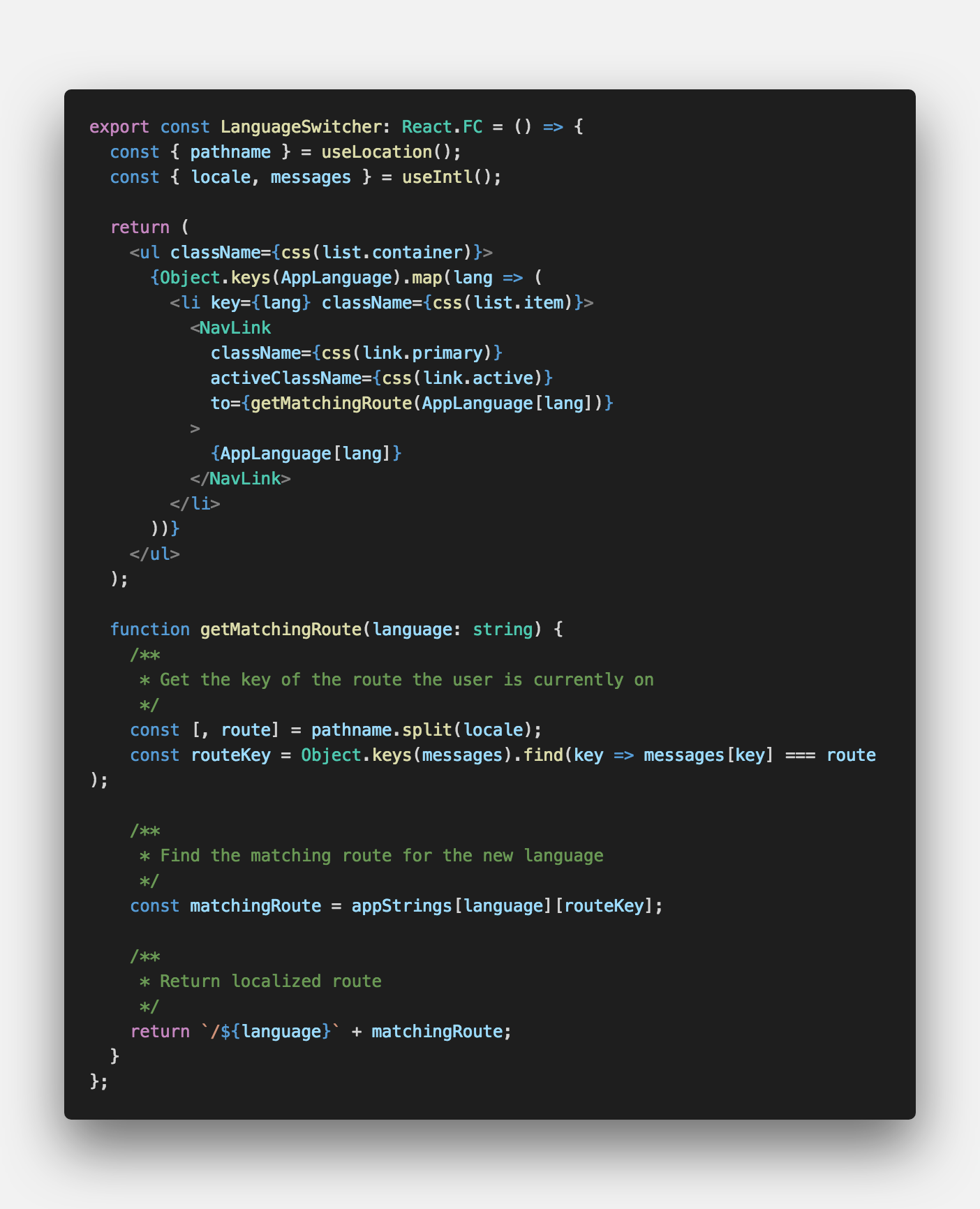
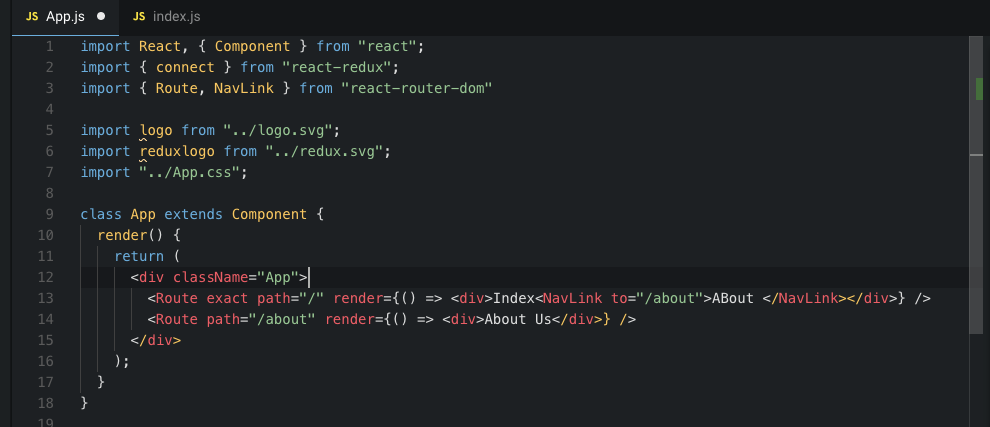
Multi-language routing in React. Get up to speed on how to handle… | by Vlatko Vlahek | Prototyped | Medium

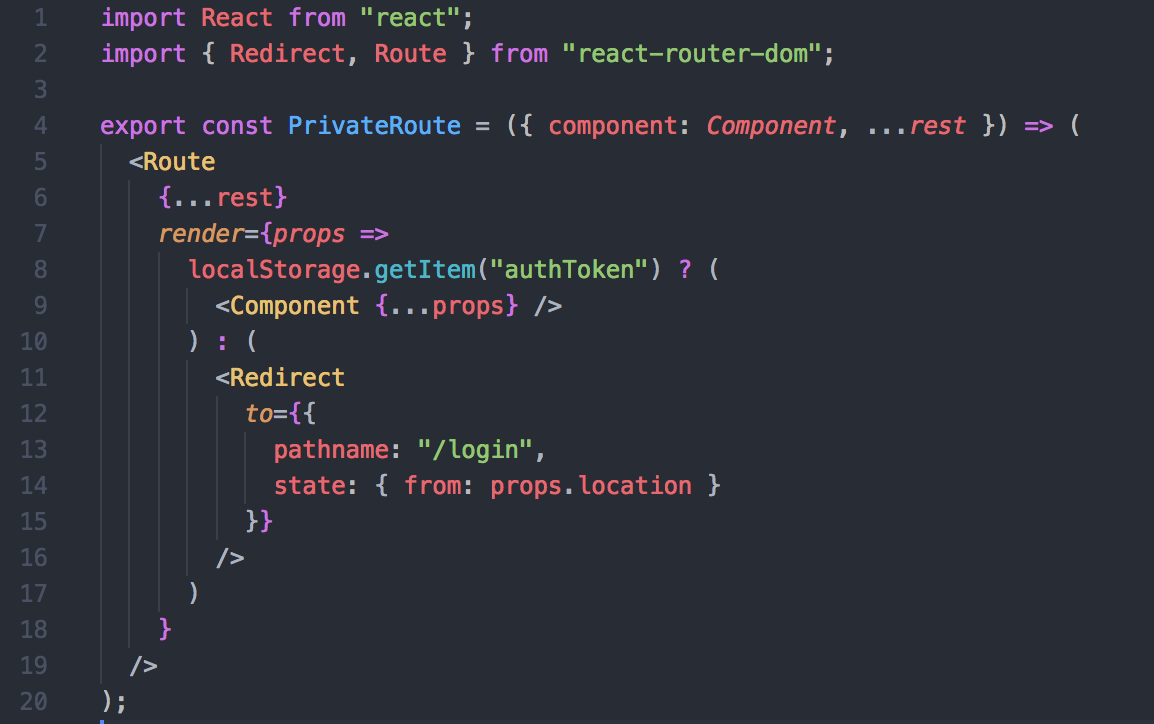
How can I rewrite this React Component as a pure function and get an error/warning free implementation with React Router? - Stack Overflow